Terkadang
kehidupan nyata bisa terasa begitu membosankan, sehingga seniman
biasanya memperdalam imajinasi mereka dan mendesain melewati batas
kewajaran melalui mimpi, dunia fiksi, atau gambar fantasi. Sekarang kita
akan membuat adegan awan impian menggunakan peralatan dan teknik
photoshop yang berbeda.
Langkah 1
Untuk
memulai proyek kita, pertama kali buatlah file dengan ukuran 1080x810
pixel. Jika kita menginginkan kualitas gambar yang lebih tinggi, Saya
menyarankan untuk menambah resolusinya sampai 300ppi.
Langkah 2
Berikutnya,
buka awan.jpg dan tempatkan tepat di tengah lembar kerja kita. Gambar
awan.jpg merupakan file yang besar jadi kita bisa mengatur ukurannya
sesuai dengan gambar yang pas dilihat. Kita bisa melakukannya dengan
menekan Ctrl+T, kemudian tahan shift untuk mengatur ukuran gambar tanpa
kehilangan bentuk proporsionalnya.
Langkah 3
Kemudian,
tambahkan layer baru dibawah layer “awan.jpg.” dan namai dengan “langit
biru”. Sekarang gunakan brush tool (B), setel menjadi berukuran 175px
dan hardness 0%, gosok gambar yang bagian atas dengan warna #275488
menjadi gradient seperti yang terlihat di bawah, dengan warna #628eae.
Langkah 4
Berikutnya, kembali pada layer “awan.jpg” dan hapus area yang diindikasikan dengan warna merah di bawah.
Kita
akan melakukan proses yang sama seperti sebelumnya untuk membersihkan
bagian atas dari langit kita. Efek yang terakhir akan terlihat seperti
pada bagian di bawah.
Langkah 5
Kemudian, bukalah Menara.jpg. Gunakan Magic Wand tool (W), pilih area yang diindikasikan pada a. Berikutnya, klik tombol Refine Edge, b dan ikuti setting yang diindikasikan pada c kemudian seleksi garis luar dari menara.
Langkah 6
Setelah
merapikan pinggiran dari menara, tempatkan dimanapun yang penting
berada di sekita tengah gambar. Kita mungkin perlu untuk menghapus
sebagian dari menara yang mungkin tidak terlalu penting untuk hasil
akhirnya.
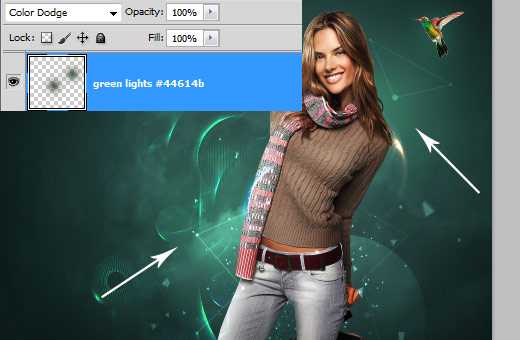
Langkah 7
Berikutnya, buatlah
layer baru. Pada layer ini, gunakan Brush Tool (B) setel menjadi ukuran
45px dan hardness of 0%, gosok bagian abu- abu dari awan (#262626) yang
berada di bawah awan yang diindikasikan tanda panah di bawah. Pastikan
untuk mengaktifkan tombol Tablet Pressure dan kurangi opacity brush
menjadi 64% dan gosokkan untuk melakukan shading.
Langkah 8
Langkah
berikutnya adalah tambahkan lebih banyak shading dan fokuskan pada
sekitar menara untuk mendapatkan kedalamannya. Pertama – tama, gunakan
Burn Tool (O) dengan soft brush untuk menggelapkan area yang
diindikasikan dengan tanda panah a. Kemudian gunakan Dodge
Tool (O) dengan soft brush yang sama untuk memberikan sinar pada sisi
yang lain dari menara yang diindikasikan dengan anak panah b.
Langkah 9
Langkah
berikutnya adalah membuka Pegunungan Berbatu.jpg. Lihat apa yang kita
lakukan pada step 5, pilih area yang tidak kita butuhkan dengan
mempergunakan Magic Wand Tool (W), a. Pastikan untuk menekan Shift untuk menambah seleksi. Kemudian tekan tombol Refine Edge, b kemudian, gunakan settingan pada c, seleksi garis luar dari gunung. Ketika kamu telah menyeleksinya, tekan delete.
Langkah 10
Berikutnya
adalah menambah air terjun yang keluar dari pegunungan berbatu. Untuk
melakukannya, pilih Brush Tool (B) setel pada ukuran 3px, hardness pada
100%, dan opacity-nya 100%, a. Pastikan untuk mengaktifkan
tombol Tablet Pressure untuk menggosok air terjunnya. Dalam menggosok
air terjun, mulailah dengan berpedoman pada air yang keluar dari
sumbernya, b-1. Kemudian, lanjutkan proses menggosok air terjun ke bawah yang semakin memudar di bagian bawahnya, b-2. Tambahkan lebih banyak garis yang terlihat seperti duri di luar air terjun, b-3. Kemudian yang terakhir, berikan beberapa titik- titik, di bawah air terjun untuk membuat ilusi kabutnya.
Langkah 11
Kemudian,
gunakan Brush Tool (B) setel pada ukuran 20px dan hardness 7%, gosokkan
beberapa shading (Color #000000) pada area yang diindikasikan dengan
warna merah di bawah ini.
Langkah 12
Untuk
menambah efek kabut di bawah air terjun, gunakan soft brush, pertamanya
dengan warna #ffffff, setel pada opacity 46%, ikuti dengan warna
#000000 dengan opacity 15%.
Langkah 13
Berikutnya
kita akan menambah sungai yang mengalir dari air terjun jatuh ke
“bumi”. Menggunakan small brush, ukuran 3-4px dan hardness 100%, ikuti
alirannya seperti yang diindikasikan dengan anak panah di bawah. Untuk
bagian dimana air jatuh ke bumi, gunakan teknik yang sama seperti yang
kita lakukan saat membuat air terjun.
Langkah14
Kemudian
kita kan menambah “Kabel Penyerap Energi” dari menara ke Pegunungan
Berbatu. Untuk melakukannya, gunakan Brush Tool (B) setel pada ukuran
3px dan hardnessnya 100% dan gambar garis tipis seperti pada a. Berikutnya tambahkan sorotan pada bagian teratas bagian kabelnya (Color #ffffff), b. Kemudian tambahkan beberapa serabut yang mengitari kabelnya, c, ikuti lebih lanjut dalam memberikan detil seperti yang terlihat pada d.
Langkah 15
Karena
kita ingin menyelesaikan efek “Tua secara alami”, kita juga bisa
menambahkan serabut pada area yang diindikasikan di bawah.
Langkah 16
Berikutnya buka SebongkahBatu.jpg. Tekan Ctrl+T untuk mengaktifkan penyesuaian ukuran, a, kemudian tekan klik kanan dan pilih Flip Horizontal dari menu dropdown, b. Lalu, gunakan Magic Wand Tool (W) pilih area seperti yang terlihat pada c. Selanjutnya, atur color balance (Ctrl+B) untuk menyesuaikan perpaduan warna dari efek akhir seperti yang kita inginkan, d.
Langkah 17
Berikutnya,
tambahkan layer baru dan isi dengan warna #000000 menggunakan Paint
Bucket Tool (G). Kemudian, pergi ke filter > Render >Awan. Yang
terakhir, ganti dari Blending Mode menjadi Overlay`dan kurangi
opacity-nya menjadi 16%.
Langkah 18
Seperti
yang dapat kita lihat, kita harus menaruh elemen lagi di menara agar
membuatnya lebih menarik. Untuk melakukannya, tambahkan layer baru dan
isi dengan warna #000000 menggunakan Paint Bucket Tool (G), a. Kemudian pergi ke Filter > Render > Lens Flare dan ikuti settingannya pada b. Setelah itu, ganti dari Blending Mode menjadi Screen. Hasil akhirnya bisa kita lihat di bawah, d.
Langkah 19
Berikutnya
adalah menambah lebih banyak detailnya pada gambar kita. Pertama,
tambahkan layer baru dan namai “Jembatan”. Sekarang dengan menggunakan
Paint Brush tool (B), kita akan menambahkan jembatan yang menyambungkan
antara menara dengan sebongkah batu. Untuk melakukannya, gunakan small
brush dengan ukuran 3-4px dan hardness 100% dan buatlah garis utama
untuk jembatan kita, a. Kemudian tambahkan beberapa
shading, pastikan untuk mengikuti sumber cahaya, dan tambahkan lebih
banyak detail. Kita perlu menambah rel pada jembatan untuk menambah efek
realistis, b. Selesaikan efek tema “Tua secara Alami” dengan menggunakan serabut, c. Kita bisa menambahkan ekstra detail seperti yang diperlihatkan pada d seperti serabut yang menyelubungi batu dan dan pembukaan kecil pada menara untuk jembatannya.
Langkah 20
Berikutnya
tambahkan layer baru dan namai sebagai Greenish tint dan isi seluruh
seleksinya dengan warna #2d4a3f kemudian ganti Layer settingnya seperti
yang diindikasikan pada a. Kemudian tambahkan layer baru
dan namai dengan Sepia Tint dan isi seluruh seleksi dengan warna #ad7a02
dan ganti Layer setting yang ditandai pada b. Lalu,
tambahkan layer baru dan isi seluruh seleksinya dengan warna #000000.
Setelah itu pergi ke Filter > Noise > Add Noise dan setel pada
16%. Yang terakhir, ganti Layer settingnya yang ditandai pada c.
Langkah 21
Berikutnya
tambahkan border shadings. Untuk melakukannya, tambahkan layer baru dan
namai dengan “Batas” kemudian menggunakan paint Bucket tool (G) isi
seluruh layer menggunakan warna #000000. Berikutnya, menggunakan Eraser
tool (E), hapus area yang ditandai dengan warna merah di bawah.
Akhirnya, hapus Opacity levelnya menjadi 20%.
Langkah 22
Langkah
berikutnya adalah menambahkan efek blur untuk menyelesaikan “Adegan
mimpi.” Untuk melakukannya, pilih seluruh layer pada tab Layer dengan
menekan Shift+mengklik layer pertama dan layer terakhir kemudian tekan
klik kanan dan pilih Merge Layer dari dropdown menu, a.
Setelah menggabungkan layernya, pergi ke Filter > Blur > Gaussian
Blur dan ganti setingannya seperti yang ditandai pada b.
Langkah 23
Langkah
pertama adalah menghapus area yang ditandai dengan warna merah di bawah
untuk menggunakan Eraser tool (E), setel menjadi ukuran 1000px dan
hardnessnya 0%.
Kesimpulan
Ini
dia, kita telah selesai. Hasil akhirnya bisa kita lihat seperti pada
bawah ini. Semoga kita mendapat kesenangan saat mengerjakan proyek ini!
Terima kasih karena sudah membaca.